Cách phân trang trong Wordpress với plugin WP PageNavi
WP PageNavi là một plugin đơn giản giúp bạn phân trang cho bài viết trong Wordpress.

Cách phân trang với WP PageNavi
Với hơn 5 triệu lượt cài đặt, plugin WP PageNavi thật sự là một plugin đã rất quen thuộc với nhiều người dùng để phân trang với nhiều style vô cùng đẹp mắt.
Sau khi cài đặt Plugin WP PageNavi, bạn truy cập vào Settings -> PageNavi để cấu hình cho Plugin.
Màn hình PageNavi Settings hiện ra, bạn chú ý tới những thiết lập trong mục Page Navigation Options. Tại cột Use pagenavi-css.css bạn chọn No (để tí nữa chúng ta thay style cho pagenavi). Sau đó bạn nhấn Save Changes để lưu các thông tin thiết lập cho WP-PageNavi.
Bây giờ việc cần làm là bạn mang đoạn code dưới đây cho vào bất kỳ vị trí nào mà bạn cần có phân trang trong wordpress:
<?php wp_pagenavi(); ?>

Tạo style phân trang riêng
Nếu bạn muốn có một style riêng ở phần phân trang cho blog của mình, bạn có thể hoàn toàn tùy chỉnh với plugin WP PageNavi, chỉ cần bạn nắm vững một tí CSS là được.
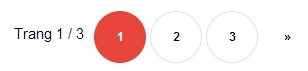
Ở đây mình có một demo thay thế cho style mặc định của plugin, nhớ là hãy tắt chức năng tùy chọn Style của plugin đi nhá. Để có được style như trên, chỉ cần thêm đoạn CSS sau vào file style.css hoặc bất kỳ file css nào của theme wordpress:
.wp-pagenavi {height:54px; font-size:15px; float: right; margin-bottom: 20px;}
.wp-pagenavi a, .wp-pagenavi span.current {margin:2px; text-decoration:none; border:1px solid #e3e3e3; color:#000; background:#fff; display:block; float:left; width:50px; height:50px; text-align:center; line-height:49px; -webkit-border-radius:50%;-moz-border-radius:50%;border-radius:50%; font-weight: 700; font-size: 12px;}
.wp-pagenavi span.current {text-shadow:none;}
.wp-pagenavi a:visited {padding:6px 6px 5px; margin:2px; text-decoration: none; border:1px solid #e3e3e3; color:#000; background:#fff;}
.wp-pagenavi a:hover {border:1px solid #EA453B; color:#fff; background:#EA453B; text-shadow:none;}
.wp-pagenavi .previouspostslink, .wp-pagenavi .nextpostslink {border:0; background: none;}
.wp-pagenavi .previouspostslink:hover , .wp-pagenavi .nextpostslink:hover {color: #898989; background: none; border:0;}
.wp-pagenavi a:active {padding:6px 6px 5px; margin:2px; text-decoration:none; border:1px solid #e3e3e3; color:#000; background:#fff;}
.wp-pagenavi span.pages {padding:15px 6px 15px; margin:2px; color:#000; background:transparent; float:left;}
.wp-pagenavi span.current {margin:2px; border:1px solid #000; color:#000; border:1px solid #EA453B; color:#fff; background:#EA453B;}
.wp-pagenavi span.extend {margin:2px; color:#000; background:#fff; float:left; -webkit-border-radius:50%;-moz-border-radius:50%;border-radius:50%; width:50px; height: 50px; line-height: 44px; text-align: center; border:1px solid #e3e3e3; background:#fff;}
.wp-pagenavi .last {width:50px; height: 50px; line-height: 44px;}