
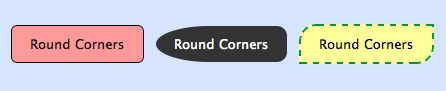
Cách tạo góc tròn (rounded corner) với CSS3
CSS3 cùng với HTML5 cung cấp cho bạn những tính năng tuyệt vời để xây dựng đồ họa cho trang web mà không cần dùng hình ảnh. Với CSS2, để tạo góc tròn cho các nút bấm bạn phải sử dụng hình ảnh nhưng với CSS3 mọi chuyện trở nên rất đơn giản.

Trước tiên tạo định dạng cơ bản
.styledbox {
background-color: #fed;
border-top: solid 1px white;
border-bottom: solid 1px #669;
padding: 10px 18px 10px 18px;
color: black;
font-family: "Lucida Sans MS", "Lucida Grande", Helvetica, sans-serif;
font-size: 10pt;
margin-bottom: 10px;
}
Sử dụng phiên bản Webkit cho Safari, Chrome
-webkit-border-radius: 8px;
Chạy với Safari bạn sẽ thấy được dạng góc tròn thể hiện.
Dùng phiên bản Gecko cho Firefox
-moz-border-radius: 8px;
Luôn dùng phiên bản không có tiền tố
border-radius: 8px;
Nếu bạn muốn tùy chỉnh độ tròn cho từng góc top-left, bottom-right,...
-moz-border-radius-topleft: 3px;
Toàn bộ ví dụ như sau
<html>
<head>
<title>Rounded corner with CSS3</title>
<style type="text/css">
.styledbox {
background-color: #fed;
border-top: solid 1px white;
border-bottom: solid 1px #669;
padding: 10px 18px 10px 18px;
color: black;
font-family: "Lucida Sans MS", "Lucida Grande", Helvetica, sans-serif;
font-size: 10pt;
margin-bottom: 10px;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
border-radius: 8px;
}
</style>
</head>
<body>
<div class="styledbox">
Rounded corner
</div>
</body>
</html>
