
Cách tạo menu Stay-On-Top với CSS3 và jQuery
Menu Stay-On-Top là menu được dùng cho trang web mà khi người dùng scroll đến bất kì vị trí nào trên trang web menu vẫn được hiển thị. Menu này giúp người dùng truy cập nhanh chóng đến các đường link quan trọng của trang web.

Tạo file index.html với nội dung sau
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Create Stay-On-Top Nagging Menu with CSS3 and jQuery</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link rel="stylesheet" href="style.css" type="text/css" media="screen" /> </head> <body> <div id="header"></div> <div id="navi"> <div id="menu" class="default"> <ul> <li><a href="#">Home</a></li> <li><a href="#">CSS</a></li> <li><a href="#">Design</a></li> <li><a href="#">Development</a></li> <li><a href="#">Freebies</a></li> <li><a href="#">Inspiration</a></li> <li><a href="#">Resources</a></li> <li><a href="#">Tutorials</a></li> <li><a href="#">WordPress</a></li> </ul> </div><!-- close menu --> </div><!-- close navi --> <div id="content"> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </p> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </p> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </p> </div><!-- content --> </body> </html>
Thêm đoạn mã sau vào sau thẻ </body>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" charset="utf-8"></script> <script type="text/javascript" src="nagging-menu.js" charset="utf-8"></script>
Tạo file style.css với nội dung sau
body {
background: #efefef;
margin: 0;
padding: 0;
border: none;
text-align: center;
font: normal 13px Verdana, sans-serif;
color: #222;
}
#header {
background: #0F1620 url(bg.jpg) no-repeat top center;
width: 100%;
height: 120px;
border: solid #0F1620;
border-width: 3px 0 3px 0;
}
#navi {
height: 50px;
margin-top: 50px;
}
#menu {
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #426d9c), color-stop(40%, #0f67a1), color-stop(100%, #1384d1));
background: -moz-linear-gradient(top, #426d9c, #0f67a1, #1384d1);
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
line-height: 50px;
text-align: center;
margin: 0 auto;
padding: 0;
}
#content {
width: 750px;
margin: 0 auto;
margin-bottom: 25px;
padding: 30px 0;
text-align: left;
}
ul {
padding: 0;
}
ul li {
list-style-type: none;
display: inline;
margin-right: 15px;
}
ul li a {
color: #fff;
text-decoration: none;
padding: 3px 7px;
text-shadow: 1px 1px 1px #000;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
-webkit-transition-property: color, background;
-webkit-transition-duration: 0.5s, 0.5s;
}
ul li a:hover {
background: #01458e;
color: #ff0;
-webkit-transition-property: color, background;
-webkit-transition-duration: 0.5s, 0.5s;
}
.default {
width: 850px;
height: 50px;
-webkit-box-shadow: 0 5px 20px #888;
-moz-box-shadow: 0 5px 20px #888;
box-shadow: 0 5px 20px #888;
}
.fixed {
position: fixed;
top: -5px;
left: 0;
width: 100%;
-webkit-box-shadow: 0 0 40px #222;
-moz-box-shadow: 0 0 40px #222;
box-shadow: 0 0 40px #222;
}
Tạo file nagging-menu.js với nội dung sau
$(function(){
var menu = $('#menu'),
pos = menu.offset();
$(window).scroll(function(){
if($(this).scrollTop() > pos.top+menu.height() && menu.hasClass('default')){
menu.fadeOut('fast', function(){
$(this).removeClass('default').addClass('fixed').fadeIn('fast');
});
} else if($(this).scrollTop() <= pos.top && menu.hasClass('fixed')){
menu.fadeOut('fast', function(){
$(this).removeClass('fixed').addClass('default').fadeIn('fast');
});
}
});
});
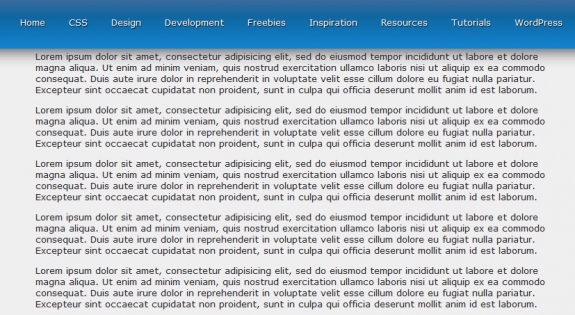
Chạy file index.html và xem kết quả.
