
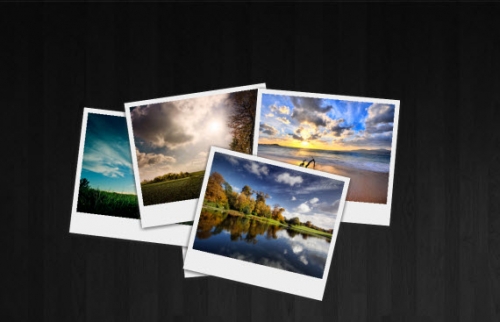
Cách tạo Polaroid Photo Gallery với CSS3 và jQuery
Palaroid Photo Gallery cho phép hiển thị hình ảnh ở nhiều góc quay khác nhau, đồng thời cho phép người dùng kéo và thả hình ảnh đến vị trí bất kì.

Tạo file index.html, chúng ta sử dụng jQuery và jQuery UI, đưa đoạn mã sau vào thẻ <head> để load 2 thư viện này
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"></script> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.7.2/jquery-ui.min.js"></script>
Viết CSS để định dạng cho hình ảnh, thêm đoạn CSS sau vào thẻ <head>
<style type="text/css">
body
{
background: url(texture.jpg);
}
img
{
padding: 10px 10px 50px 10px;
background: #eee;
border: 1px solid #fff;
-moz-box-shadow: 0px 2px 15px #333;
box-shadow: 0px 2px 15px #333;
-webkit-box-shadow: 0px 2px 15px #333;
position: relative;
margin:25px 0 0 15px;
}
h1
{
color:#e9e9e9;
font-size:50px;
}
</style>
Viết script để xử lý sự kiện drag, double click lên ảnh, thêm đoạn mã sau vào thẻ <head>
<script type="text/javascript">
$(document).ready(function(){
var zindexnr = 1;
$("img").draggable({
start: function(event, ui) {
zindexnr++;
var cssObj = { 'z-index' : zindexnr };
$(this).css(cssObj);
}
});
$('img').each(function(){
var rot = Math.random()*30-15+'deg';
var left = Math.random()*50+'px';
var top = Math.random()*150+'px';
$(this).css('-webkit-transform' , 'rotate('+rot+')');
$(this).css('-moz-transform' , 'rotate('+rot+')');
$(this).css('top' , left);
$(this).css('left' , top);
$(this).mouseup(function(){
zindexnr++;
$(this).css('z-index' , zindexnr);
});
});
$('img').dblclick(function(){
$(this).css('-webkit-transform' , 'rotate(0)');
$(this).css('-moz-transform' , 'rotate(0)');
});
});
</script>
Đưa vào thẻ <body> các hình ảnh cần dùng cho gallery
<img src="land1.jpg" alt="" /> <img src="land2.jpg" alt="" /> <img src="land3.jpg" alt="" /> <img src="land4.jpg" alt="" /> <img src="land5.jpg" alt="" />
Toàn bộ mã nguồn như sau
<!DOCTYPE html PUBLIC "-//W3C//DTD; XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Polaroid</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"></script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.7.2/jquery-ui.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var zindexnr = 1;
$("img").draggable({
start: function(event, ui) {
zindexnr++;
var cssObj = { 'z-index' : zindexnr };
$(this).css(cssObj);
}
});
$('img').each(function(){
var rot = Math.random()*30-15+'deg';
var left = Math.random()*50+'px';
var top = Math.random()*150+'px';
$(this).css('-webkit-transform' , 'rotate('+rot+')');
$(this).css('-moz-transform' , 'rotate('+rot+')');
$(this).css('top' , left);
$(this).css('left' , top);
$(this).mouseup(function(){
zindexnr++;
$(this).css('z-index' , zindexnr);
});
});
$('img').dblclick(function(){
$(this).css('-webkit-transform' , 'rotate(0)');
$(this).css('-moz-transform' , 'rotate(0)');
});
});
</script>
<style type="text/css">
body
{
background: url(texture.jpg);
}
img
{
padding: 10px 10px 50px 10px;
background: #eee;
border: 1px solid #fff;
-moz-box-shadow: 0px 2px 15px #333;
box-shadow: 0px 2px 15px #333;
-webkit-box-shadow: 0px 2px 15px #333;
position: relative;
margin:25px 0 0 15px;
}
h1
{
color:#e9e9e9;
font-size:50px;
}
</style>
</head>
<body>
<h1>Double Click Image To Adjust It</h1>
<img src="land1.jpg" alt="" />
<img src="land2.jpg" alt="" />
<img src="land3.jpg" alt="" />
<img src="land4.jpg" alt="" />
<img src="land5.jpg" alt="" />
</body>
</html>
