
Cách vẽ hình tròn với CSS3
CSS3 cung cấp khả năng để tạo nhiều hiệu ứng đồ họa tuyệt vời. Bài viết sau sẽ hướng dẫn bạn một cách rất đơn giản để vẽ hình tròn.

Thuộc tính border-radius trong CSS3 cho phép tạo góc tròn, vì vậy nếu bạn tạo một hình vuông có kích thước là 100x100 và có border-radius là 100 thì hình vuông đó sẽ trở thành hình tròn.
Tạo file circle.html với nội dung sau:
<html>
<head>
<style type="text/css">
.circle {
width: 100px;
height: 100px;
background: #C30;
text-align: center;
padding: 50px;
color: #fff;
-moz-border-radius: 100px;
-webkit-border-radius: 100px;
border-radius: 100px;
}
</style>
</head>
<body>
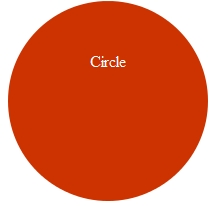
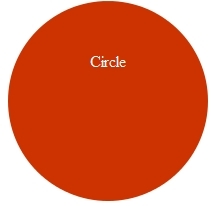
<div class="circle">Circle</div>
</body>
</html>
Thuộc tính border-radius với các tiền tố(prefix) khác nhau sẽ được dùng cho các trình duyệt khác nhau: Firefox (moz), Safari, Chrome (wekit), Konqueror (khtml). Riêng trình duyệt Opera dùng phiên bản không có tiền tố.
Chạy file circle.html để xem kết quả.