
Cách sử dụng Firefox Web Developer xem cấu trúc website dạng 3D
Firefox 11 cung cấp cho bạn nhiều tính năng mới và hấp dẫn trong đó có tính năng xem website dưới dạng 3D cho developer.

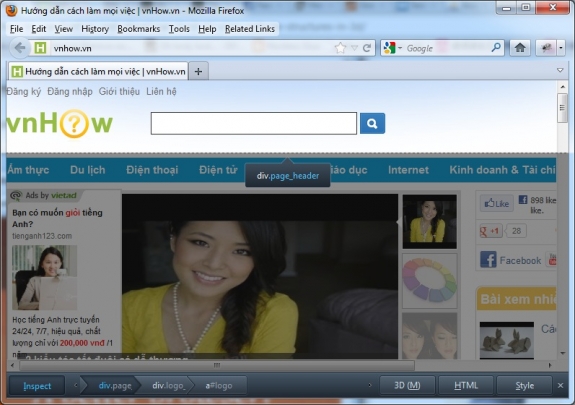
Chọn menu Tools > Web Developer > Inspect.

Click nút "3D (M)" ở thanh Inspect.

Website sẽ được hiển thị dạng 3D.

Sử dụng các nút của chuột để xem nhiều góc độ của website.

Công cụ Inspect cũng cung cấp nhiều tính năng khác như: xem mã HTML, thuộc tính CSS.

