
Cách tạo công cụ tính khoảng cách giữa 2 địa điểm với Google Maps API
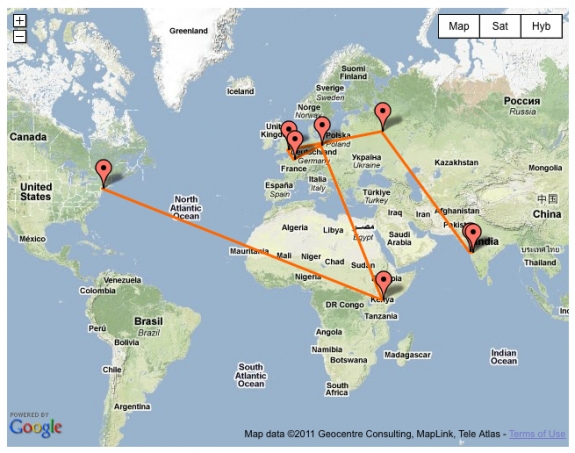
Xây dựng công cụ tính khoảng cách giữa 2 địa điểm bất kỳ trên web bằng Google Maps API.

Truy cập http://code.google.com/apis/maps/signup.html để đăng ký với Google Maps và lấy API key.
Tạo form để nhập 2 địa điểm cần tính khoảng cách
<table align="center" valign="center"> <tr> <td colspan="7" align="center"><b>Find the distance between two locations</b></td> </tr> <tr> </tr> <tr> <td>First address:</td> <input name="<span class=" type="text" />address1" id="address1" size="50"/> <td>Second address:</td> <input name="<span class=" type="text" />address2" id="address2" size="50"/> </tr> <tr> </tr> <tr> <td colspan="7" align="center"><input type="button" value="Show" onclick="initialize();"/></td> </tr> </table>
Tạo một div để hiển thị map
<div id="map_canvas" style="width:70%; height:54%"></div>
Tạo 2 div hiển thị kết quả tính toán
<div style="width:100%; height:10%" id="distance_direct"></div> <div style="width:100%; height:10%" id="distance_road"></div>
Viết hàm initialize, trước tiên chúng ta cần tính được tọa độ của 2 địa điểm, Google Maps API cung cấp đối tượng geocoder để thực hiện việc này
geocoder = new google.maps.Geocoder();
Lấy 2 giá trị nhập từ form
address1 = document.getElementById("address1").value;
address2 = document.getElementById("address2").value;
Tiếp theo chúng ta sẽ gọi phương thức geocode của đối tượng geocoder để lấy tọa độ của 2 địa điểm và lưu vào 2 biến location1 và location2.
if (geocoder)
{
geocoder.geocode( { 'address': address1}, function(results, status)
{
if (status == google.maps.GeocoderStatus.OK)
{
//location of first address (latitude + longitude)
location1 = results[0].geometry.location;
} else
{
alert("Geocode was not successful for the following reason: " + status);
}
});
geocoder.geocode( { 'address': address2}, function(results, status)
{
if (status == google.maps.GeocoderStatus.OK)
{
//location of second address (latitude + longitude)
location2 = results[0].geometry.location;
// calling the showMap() function to create and show the map
showMap();
} else
{
alert("Geocode was not successful for the following reason: " + status);
}
});
}
Viết hàm showMap để hiển thị bản đồ, trước tiên chúng ta cần tính toán tọa độ trung tâm của bản đồ
latlng = new google.maps.LatLng((location1.lat()+location2.lat())/2,(location1.lng()+location2.lng())/2);
Tiếp theo chúng ta sẽ hiển thị bản đồ, thiết lập một số thông số trong biến mapOptions như zoom level, tọa độ trung tâm và kiểu bản đồ
var mapOptions =
{
zoom: 1,
center: latlng,
mapTypeId: google.maps.MapTypeId.HYBRID
};
map = new google.maps.Map(document.getElementById("map_canvas"), mapOptions);
Hiển thị đường ngắn nhất giữa 2 địa điểm bằng cách dùng đối tượng DirectionsService
directionsService = new google.maps.DirectionsService();
directionsDisplay = new google.maps.DirectionsRenderer(
{
suppressMarkers: true,
suppressInfoWindows: true
});
directionsDisplay.setMap(map);
var request = {
origin:location1,
destination:location2,
travelMode: google.maps.DirectionsTravelMode.DRIVING
};
directionsService.route(request, function(response, status)
{
if (status == google.maps.DirectionsStatus.OK)
{
directionsDisplay.setDirections(response);
distance = "The distance between the two points on the chosen route is: "+response.routes[0].legs[0].distance.text;
distance += "The aproximative driving time is: "+response.routes[0].legs[0].duration.text;
document.getElementById("distance_road").innerHTML = distance;
}
});
Vẽ đường thẳng nối 2 địa điểm bằng cách dùng đối tượng Polyline
var line = new google.maps.Polyline({
map: map,
path: [location1, location2],
strokeWeight: 7,
strokeOpacity: 0.8,
strokeColor: "#FFAA00"
});
Tính toán khoảng cách giữa 2 địa điểm và hiển thị kết quả
var R = 6371;
var dLat = toRad(location2.lat()-location1.lat());
var dLon = toRad(location2.lng()-location1.lng());
var dLat1 = toRad(location1.lat());
var dLat2 = toRad(location2.lat());
var a = Math.sin(dLat/2) * Math.sin(dLat/2) +
Math.cos(dLat1) * Math.cos(dLat1) *
Math.sin(dLon/2) * Math.sin(dLon/2);
var c = 2 * Math.atan2(Math.sqrt(a), Math.sqrt(1-a));
var d = R * c;
document.getElementById("distance_direct").innerHTML = "The distance between the two points (in a straight line) is: "+d;
Cuối cùng, tạo 2 marker để hiển thị thông tin về 2 địa điểm khi người dùng click vào
var marker1 = new google.maps.Marker({
map: map,
position: location1,
title: "First location"
});
var marker2 = new google.maps.Marker({
map: map,
position: location2,
title: "Second location"
});
// create the text to be shown in the infowindows
var text1 = '
<div id="content">'+</div>
'<h1 id="firstHeading">First location'+
'<div id="bodyContent">'+
'<p>Coordinates: '+location1+'</p>'+
'<p>Address: '+address1+'</p>'+
'</div>'+
'</div>';
var text2 = '
<div id="content">'+</div>
'<h1 id="firstHeading">Second location'+
'<div id="bodyContent">'+
'<p>Coordinates: '+location2+'</p>'+
'<p>Address: '+address2+'</p>'+
'</div>'+
'</div>';
// create info boxes for the two markers
var infowindow1 = new google.maps.InfoWindow({
content: text1
});
var infowindow2 = new google.maps.InfoWindow({
content: text2
});
// add action events so the info windows will be shown when the marker is clicked
google.maps.event.addListener(marker1, 'click', function() {
infowindow1.open(map,marker1);
});
google.maps.event.addListener(marker2, 'click', function() {
infowindow2.open(map,marker2);
});
Download source code và xem demo ở liên kết bên dưới.
