
Cách sử dụng lightbox plugin của jquery
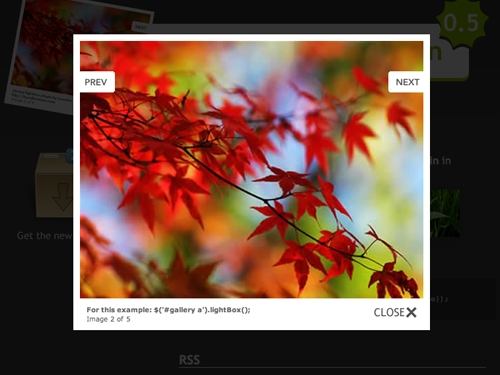
Lightbox plugin của jquery là một thư viện javascript dùng để tạo image slide. Khi người dùng click vào một hình thumbnail, lightbox sẽ tạo một khung để hiển thị hình ảnh được phóng lớn, cung cấp các nút để người dùng duyệt hình ảnh.

Tải thư viện jquery tại địa chỉ http://code.jquery.com/jquery-1.4.2.min.js
Tải thư lightbox plugin tại địa chỉ http://github.com/balupton/jquery-lightbox/downloads
Giải nén, chép các thư mục css, js, images vào thư mục chứa các thư viện javascript của bạn, chẳng hạn js/jquery.lightbox
Chèn đoạn mã sau vào thẻ <head>
<script src="js/jquery.js"></script>
<script src="js/jquery.lightbox/js/jquery.lightbox.js"></script>
<link rel="stylesheet" type="text/css" href="js/jquery.lightbox/css/jquery.lightbox.css" />
<script type="text/javascript">
$(document).ready(function(){
$('.lightbox').lightBox();
});
</script>
Chèn đoạn mã sau vào vị trí bạn muốn hiển thị hình thumbnail:
<a href="images/large.jpg" class="lightbox"> <img src="images/thumbnail.jpg"> </a>
