
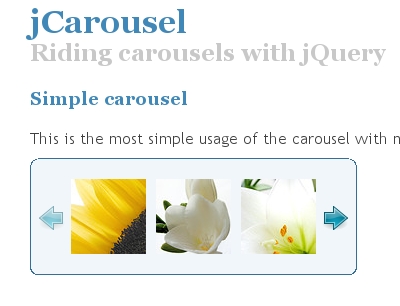
Cách tạo image slide bằng jcarousel plugin của jquery
jCarousel là một plugin của Jquery dùng để tạo image slide cho trang web.

Tải jCarousel pulugin tại địa chỉ http://sorgalla.com/projects/download-zip.php?jcarousel
Giải nén tập tin vừa tải, copy 2 thư mục lib(chứa thư viện javascript) và skins(chứa các giao diện cho slide) vào thư mục web của bạn.
Đặt đoạn mã sau vào thẻ <head> của trang web để load các thư viện javascript và css
<!-- jQuery library --> <script type="text/javascript" src="lib/jquery-1.4.2.min.js"></script> <!-- jCarousel library --> <script type="text/javascript" src="lib/jquery.jcarousel.min.js"></script> <!-- jCarousel skin stylesheet --> <link rel="stylesheet" type="text/css" href="skins/tango/skin.css" />
Đặt đoạn mã sau vào thẻ <head> để khởi tạo jCarousel
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery('#mycarousel').jcarousel({
visible: 4
});
});
</script>
Đặt đoạn mã sau vào thẻ <body> tại vị trí muốn hiển thị slide
<ul id="mycarousel" class="jcarousel-skin-tango">
<li><img src="images/image1.jpg" width="75" height="75" alt="" /></li>
<li><img src="images/image2.jpg" width="75" height="75" alt="" /></li>
<li><img src="images/image3.jpg" width="75" height="75" alt="" /></li>
<li><img src="images/image4.jpg" width="75" height="75" alt="" /></li>
</ul>
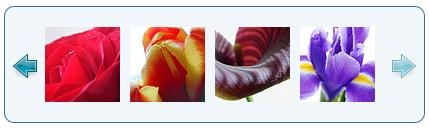
Kết quả hiển thị slide trên trang web.